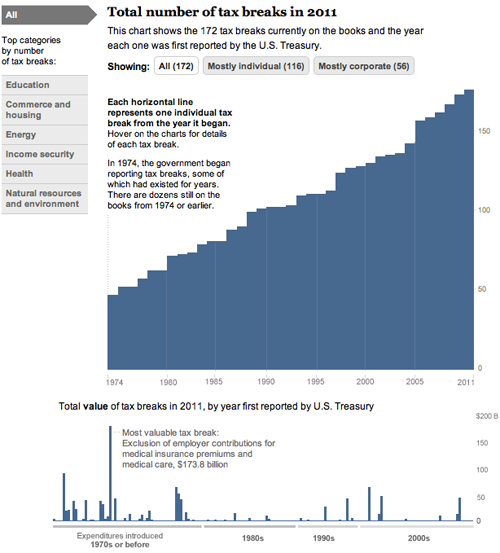
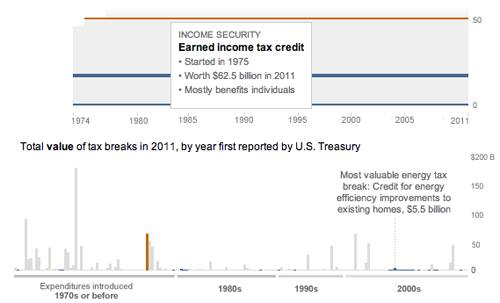
Today, we came out with a new graphic that looks at the tax breaks on the books this year. It is part of Running in the Red, a series the Post has been running for the past few months, and accompanied Lori Montgomery’s front-page story, “Ever-increasing tax breaks for U.S. families eclipse benefits for special interests,” a great story that explains spending through the tax code.
The graphic is all CSS and JavaScript. With charts that only have bars, it’s simple to dynamically add sized divs with background colors that create charts. The data will update automatically if necessary and it works across all browsers and mobile platforms with no workarounds:
And has details for each of the 172 breaks currently active (see below). Added bonus: I learned a ton about the tax code.

And a couple more (relatively) recent charts:
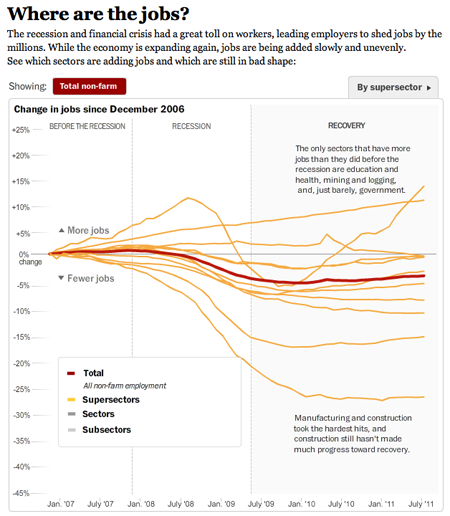
This one I worked on with Alicia Parlapiano and Neil Irwin. Because I wanted to create animate transitions and interactivity, I used Flash to create this graphic. It has detailed drilldowns to look at employment in each sector of the economy. I tried to inject more annotation into this graphic (and the taxes one above) than we have done in the past with data-driven graphics. Instead of throwing a bunch of data out there, we’re providing more context and guided views — by category and by sector versus a completely self-guided data dive.
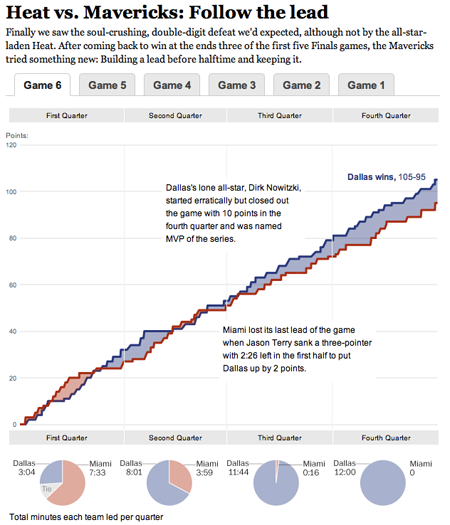
This was a fun chart I helped our intern, Heather Billings, with at the beginning of the summer. We used flot to make these charts showing how the lead changed between the Heat and the Mavericks during the NBA finals. This was particularly fun for me because I got really into the NBA finals this year and watched every game. I know, hard to believe, but true. I was a having a great time analyzing the outcome of the games and reading all the news — and if you missed it, this was a great article from Bill Simmons at Grantland.
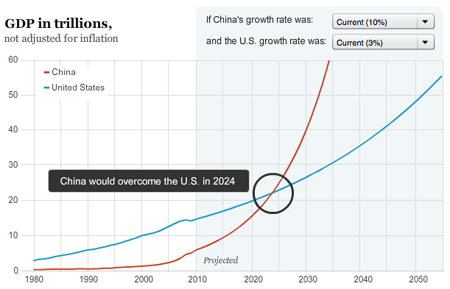
And another one about when and if China’s economy will pass the United States to become the world’s largest.