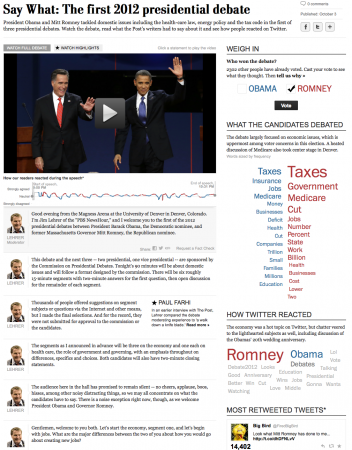
Yesterday, we launched a new project: an interactive transcript player that matches up the words of the speech, Post analysis, and reaction from Twitter.
I have been wanting to do a Twitter project for a while, and this time all the pieces fit together. After I pitched the idea, Cory Haik coordinated a partnership with VoterTide, a great company in Omaha that does aggregation and analysis of Twitter trends specifically around politics, that made the Twitter analysis segment possible. I designed the piece, and we were able to get two awesome developers, Leslie Passante and Jeremy Bowers, to build it.
My favorite things are the ‘watch highlights’ view, where you can see all the Post analysis and skip everything else, and the addition of the social layer. Here’s an excerpt from the ‘Ask the Post’ blog post we put together on it:
… VoterTide will provide user reactions as they happen on Twitter, and we’ll match that to the moment in time these reactions occurred during the speech. We will package these reactions to reveal insights into the nation’s response to the conventions and their most-watched speeches.
We’ve gotten some great reaction from this project on washingtonpost.com and on Twitter. It was also written up by Poynter:
So as the GOP nominee took to the podium and the president prepares to do the same at next week’s DNC, it is appropriate that journalists roll out the coolest newest thing. The Washington Post did just that.
“Some innovations we have done, you step back and say, ‘That was fun.’ And some you might say, ‘We produced a new story form.’ But this time I think we can say both,” Haik said.
Totally agree! And we just did another one for Mitt Romney’s speech. This project would not be possible without the awesome producers who put it together: Haley Crum and Mary Keister. Check it out!