Published in The Washington Post, May 29, 2014
Role: Concept, writing, design, editing, programming assistance
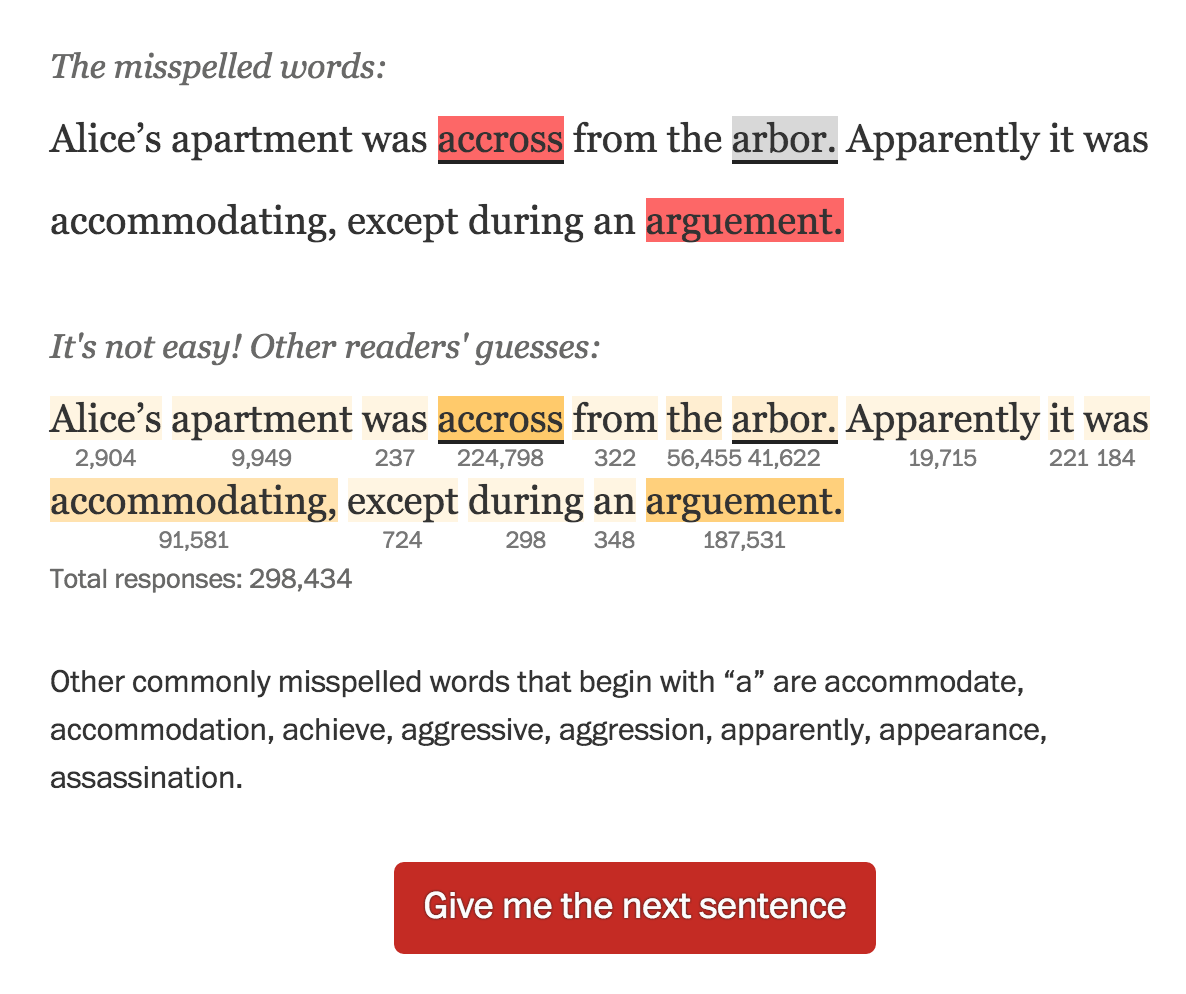
I worked with Emily Chow on this project that tests users’ ability to pick misspelled words out of sentences. The Scripps spelling bee is a popular annual event, and we wanted to make a fun app that capitalized on reader interest in the event. All our competitors were making games that asked you to spell complicated words — not something you’re asked to do every day. But you do read and write every day, and I pitched the idea of highlighting the most common mistakes people make and pushed to develop a piece that allowed users to see mistakes that the other folks who took this quiz made. Emily did the heavy lifting on vote counting development and displays, and I wrote the silly sentences and finessed the design. It got enormous reader response — almost 300,000 readers answered the first question.
Note: If you view this project today, it takes a while for the results to pull in. This is due to dependency on deprecated site services — a lot changes in a year in the news business!