An excerpt of my post about our new project on the WP innovations blog:
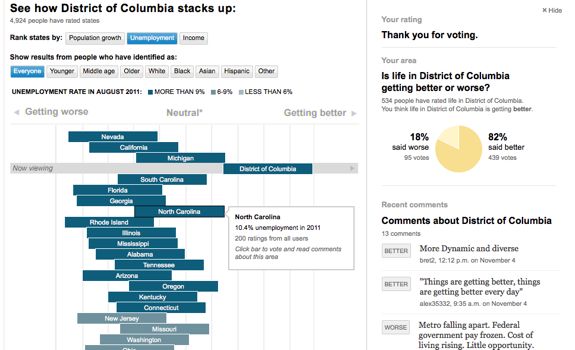
This is one of the first projects to take users opinions and mash them up with actual data to see whether perceptions match up with reality. It’s a fascinating window into how people feel about the places where they live and a forum for a conversation around how things are changing.
There are already some patterns emerging. We are starting to see that, in general, more states with high unemployment are being rated ‘worse’ by users, and more places with low unemployment are being rated ‘better’.
D.C. stands out – though unemployment is high, 83 percent of users (as of publication of this post) ranked it better. One left a comment after rating it ‘better’: “DC is better due to a higher number of permanent residents, community activism, and better stewardship. Welcome to the 21st century!” The comments on why people voted the way they did have been some of the most interesting results of the project we’ve seen so far.